來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(一)
Visual Studio Code 為當代最受歡迎 IDE 之一,其強大的外掛系統提供了豐富的語言支援。然而現有的 plugin,對於 SystemVerilog 的支援程度跟商用 IDE 仍有一大段差距。因此就來挑戰看看,從零開始,用 官方教學 可以作到什麼程度吧!
建立 Plugin Project
首先,既然是從零開始,第一步驟我們會進到 Get Started 頁面。教學的第一步驟中,會要我們用 yo 創造一個 Visual Studio Code plugin project。
1npm install -g yo generator-code
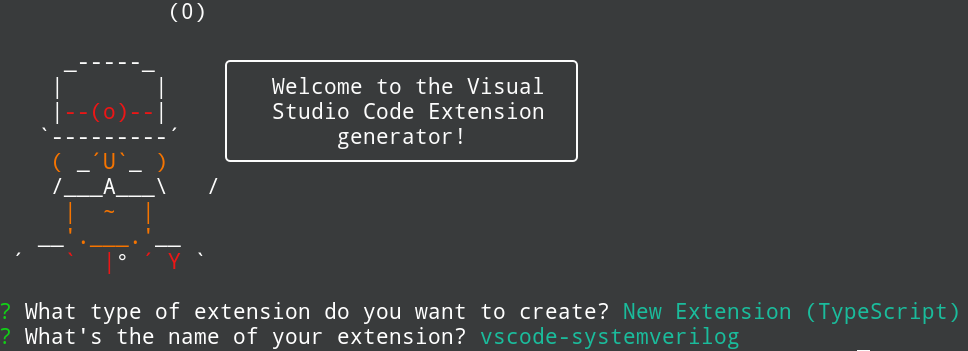
2yo code執行 yo 之後,接著我們會進入互動界面,第一行選擇中,官方文件建議選擇 TypeScript Extension,第二行輸入要創造的套件資料夾的名稱,接著連續按幾下 enter,讓剩下幾個選項用 default value 就好了。

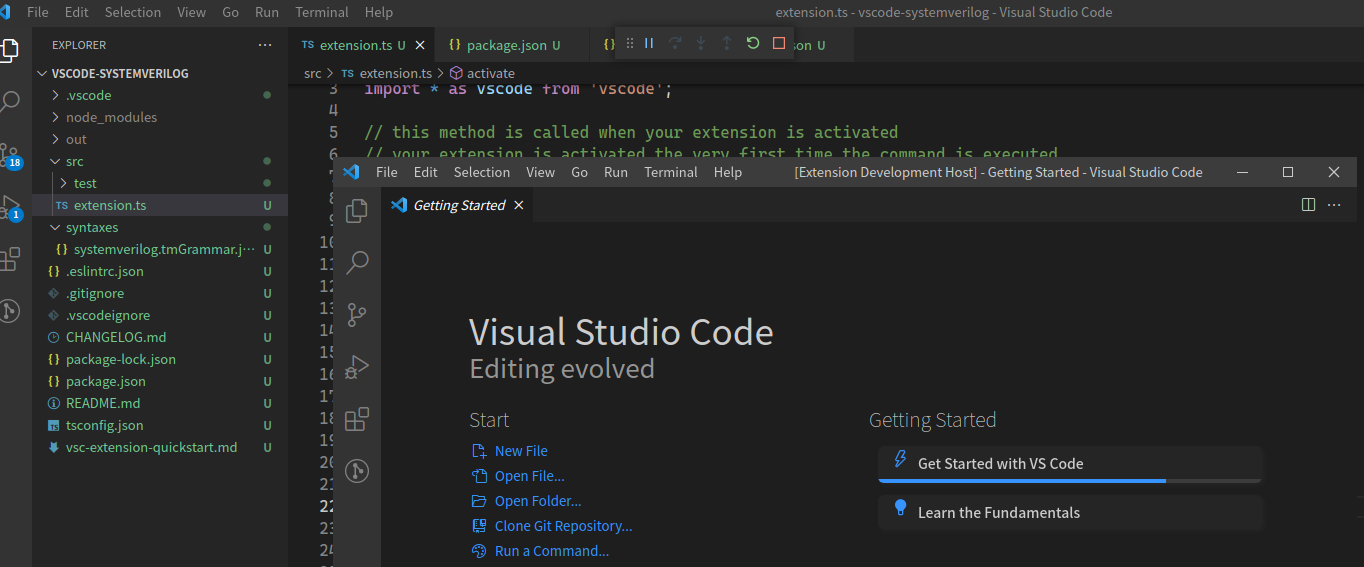
接著切換目錄到剛剛建立的資料夾打開 Visual Studio Code,這邊特別要注意 npm 安裝的軟體常常只能給最新的 Visual Studio Code 用,為了節省麻煩,最好是去更新一下。
1cd vscode-systemverilog
2code .進入 Visual Studio Code 之後,按下 F5 就能打開另外一個有載入這個 plugin 的視窗了。

在下一篇中,我將會用官方文件加入 Highlight 支援。
系列文連結
-
來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(一)
-
來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(二)
-
來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(三)
-
來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(四)
- 來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(一)
- 來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(二)
- 來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(三)
- 來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(四)
