來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(三)
在前一篇文章說到,Visual Studio Code 的 programmatic language features 可以提供相當豐富的 IDE 功能,本篇文章將會嘗試使用 Visusl Studio Code 之 programmatic language features API,主要的參考資料還是 官方文件 。
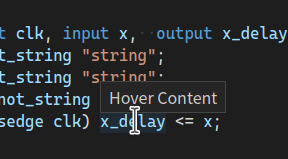
大多數的現代 IDE,都提供了 jump to definition, peek definition 之類的功能,為達成此一功能,往往需要另外一個程式來輔助分析程式語言。在本篇文章中,我將只會展示如何使用 API,在游標經過程式碼字串的時候,顯示一些無關的提示如下:

在 Visual Studio Code 中,如果我們定義滑鼠游標移動到程式碼時顯示一些提示的話,我們需要的是 覆蓋 的功能,為此我們需要在 extensions.ts 的 activate() 函數內加上這幾行。
1vscode.languages.registerHoverProvider('javascript', {
2 provideHover(document, position, token) {
3 return {
4 contents: ['Hover Content']
5 };
6 }
7});(是說,這段程式碼裡面的第一個大括號是 定義 object 函數的一種縮寫 ,JavaScript 沒事加入這麼多讓新手困惑的縮寫幹麻……)
接著繼續根據 文件 ,在 package.json 加上這幾行,告訴 Visual Studio Code 說,我們這個 extension 要在開啟 SystemVerilog 程式的時候啟用,這樣就完成了。
1{
2 "activationEvents": [
3 "onLanguage:systemverilog"
4 ]
5}完成之程式碼
本篇文章完成之 Github 連結在此 。
系列文連結
-
來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(一)
-
來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(二)
-
來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(三)
-
來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(四)
- 來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(一)
- 來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(二)
- 來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(三)
- 來開發 Visual Studio Code SystemVerilog plugin 吧!開發紀錄(四)
